Cambridge Core is an online platform hosting academic content published by the Cambridge University Press. It is home to over 19 million pages of content, including books and journal articles, many of which can be read and annotated in-browser. The UX team at Make it Clear was tasked with optimising the Cambridge Core online reading experience.
Reading long complicated content online can be challenging for many users. With infinite distractions competing for attention, the environment is often not conducive to focussed work. Cambridge Core had to offer its users a powerful toolkit that enables them to effectively review, annotate, reference and share the content they are working with. At the same time, it had to create an immersive reading experience that helps them concentrate on the task at hand.
I joined the UX team at the final stages of user and market research. Over the course of eight months, I worked on multiple iterations of the interface UI, conducted two rounds of usability testing and supported the product owners in getting a buy-in from internal stakeholders.
Our team conducted an extensive market research and an in-depth competitor analysis of ten academic publishing platforms. We also conducted research interviews with existing users of Cambridge Core and published an independent report on the best practices for online reading.
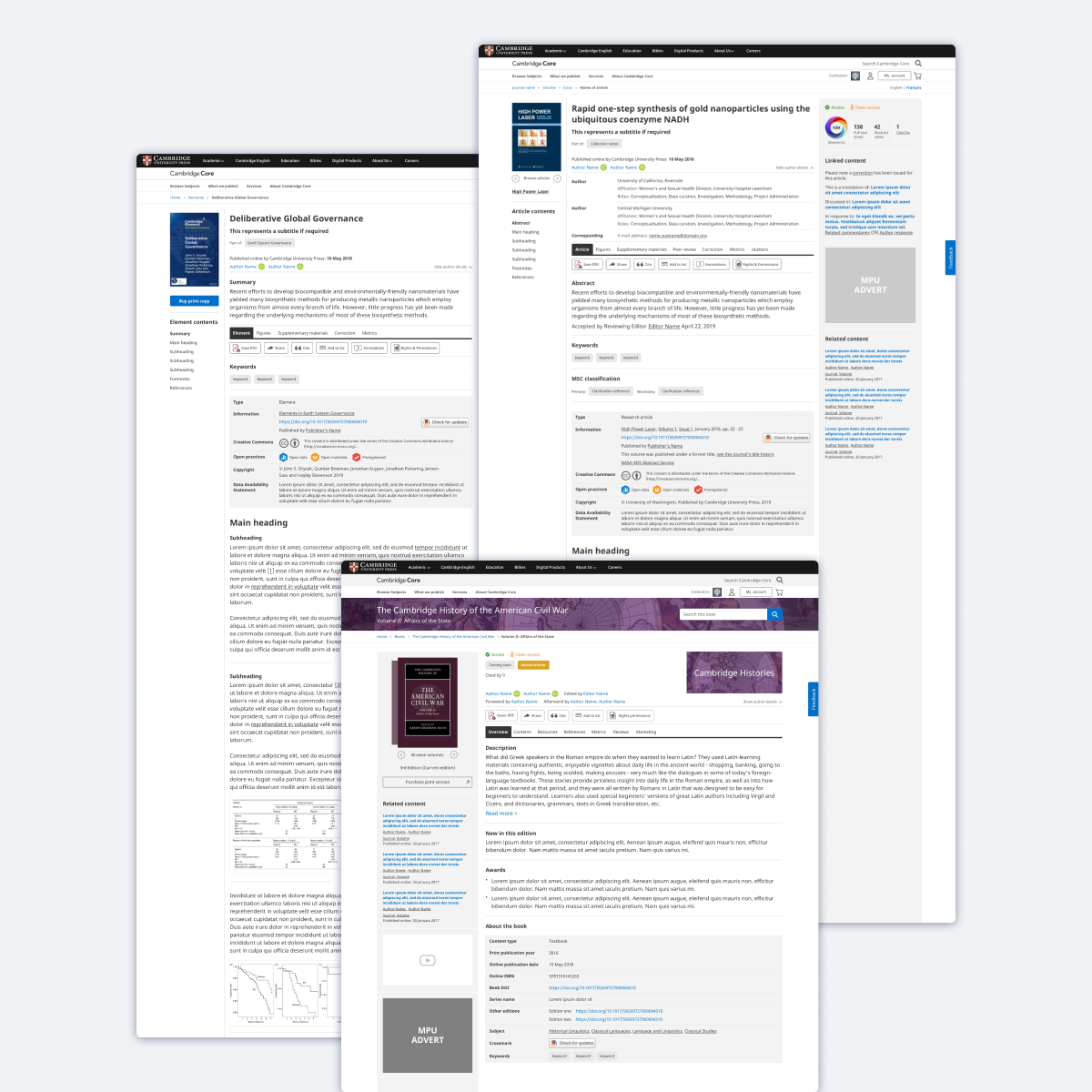
Initially, my team presented three conceptual directions for the journal article page design. We then refined the chosen concept, creating more than twenty iterations that were then presented to internal stakeholders. Once the design of the journal article page has been finalised, I created variations for displaying book chapters and Cambridge Elements.

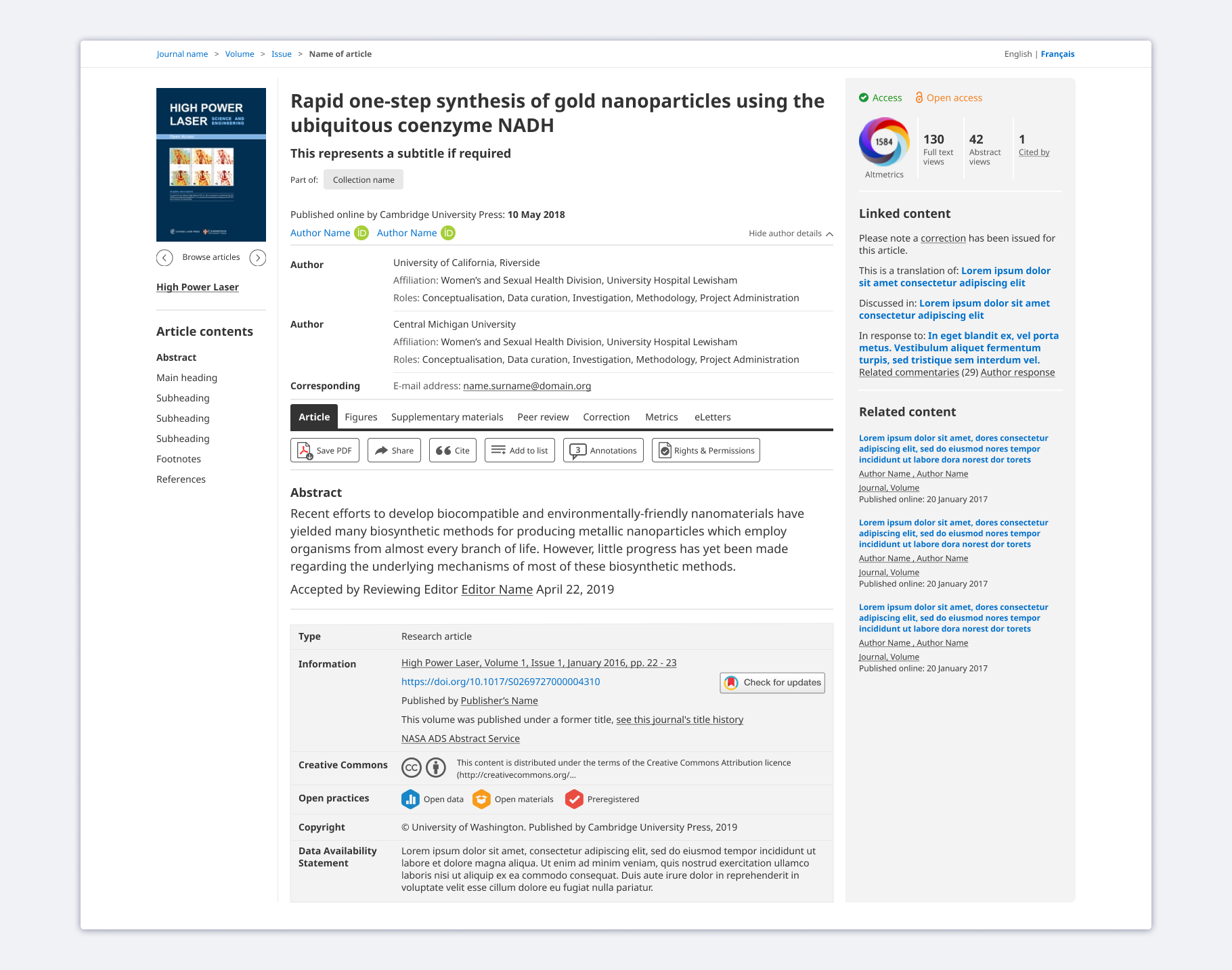
Article mockup with placeholder content. This template includes every type of content and functionality an article may require. Most pieces will display less than 30% of it, but it was essential to design a template that can accommodate every scenario.
I led a series of usability testing sessions to validate early design concepts with existing users of Cambridge Core, reported on the findings and updated the UI to accommodate the user feedback.

Tabbed navigation allows to display different types of content associated with an article under the same header. Some articles include up to eight tabs which host content such as metrics, figures, peer reviews and supplementary materials.
The new design has been launched with a small number of articles in summer 2020. The initial user feedback was extremely positive, and the design is currently being extended to other areas of the Cambridge Core site.